I’ve been blogging since 2005 and have written hundreds of posts in that time, but my blogging output has declined somewhat over the last few years. That’s partly laziness on my part, and partly because Twitter provides a much more convenient platform for the quick take, but it’s also because there’s too much friction in publishing a post on my long running Google Blogger site Code Rant. Google has done little to update the ancient Blogspot platform over the years and it’s showing its age. The effort required to upload and format a blog post is too high, and has effectively disincentivised me from blogging. In the last few years I’ve sometimes managed just a single post per year. So, long overdue, I’ve decided to start a new blog here at mikehadlow.com using modern developer platform technologies. This is the first post.

Code Rant
I started blogging back in 2005. I was working with a rather uninspiring team of ex-VB developers, who disparaged most of my efforts to introduce OO ideas to the project, so frustration at not being listened to was a large part of the motivation to start blogging. You can read many of my early posts as my side of discussions we’d had in the office, for example: Development Essentials “you know we really shouldn’t be building production deployments on our own machines… and what about source control?” Interesting also is how many of the posts were commentaries on other author’s blogs. I guess this was pre-Twitter, and my only online outlet.
The Blog turned out to be far more successful than I’d ever expected. I remember being very flattered and surprised the first time someone approached me at a conference to tell me how much they’d enjoyed reading it. One of the most positive benefits was connecting with a group of like-minded .NET developers, who soon started styling themselves as ‘ALT NET’. I was only ever a very small player in this group, but it was incredibly satisfying to see some of the leading members eventually get hired by Microsoft and have a big effect on changing the direction of Developer Division.
I originally chose the Blogger platform for my blog because I wanted an off-the-shelf solution rather than attempting to build my own and Blogger was well regarded at the time. I also suspected that using a Google owned platform wouldn’t hurt search rankings. One of my biggest regrets is that I stuck with the default mikehadlow.blogspot.com domain rather than using my own. By the time I’d realized my mistake I already had very strong rankings for many of my posts and I was loath to lose that by changing the domain.
For its day Blogger was fine, especially when paired with Microsoft’s Live Writer tool (now open source and rebranded as Open Live Writer). There were various plugins that helped format code and support for image upload and sizing. However neither Blogger nor Live Writer has been well supported in recent years and both break not infrequently and feel very much like tools from a much earlier era.
The New Blog
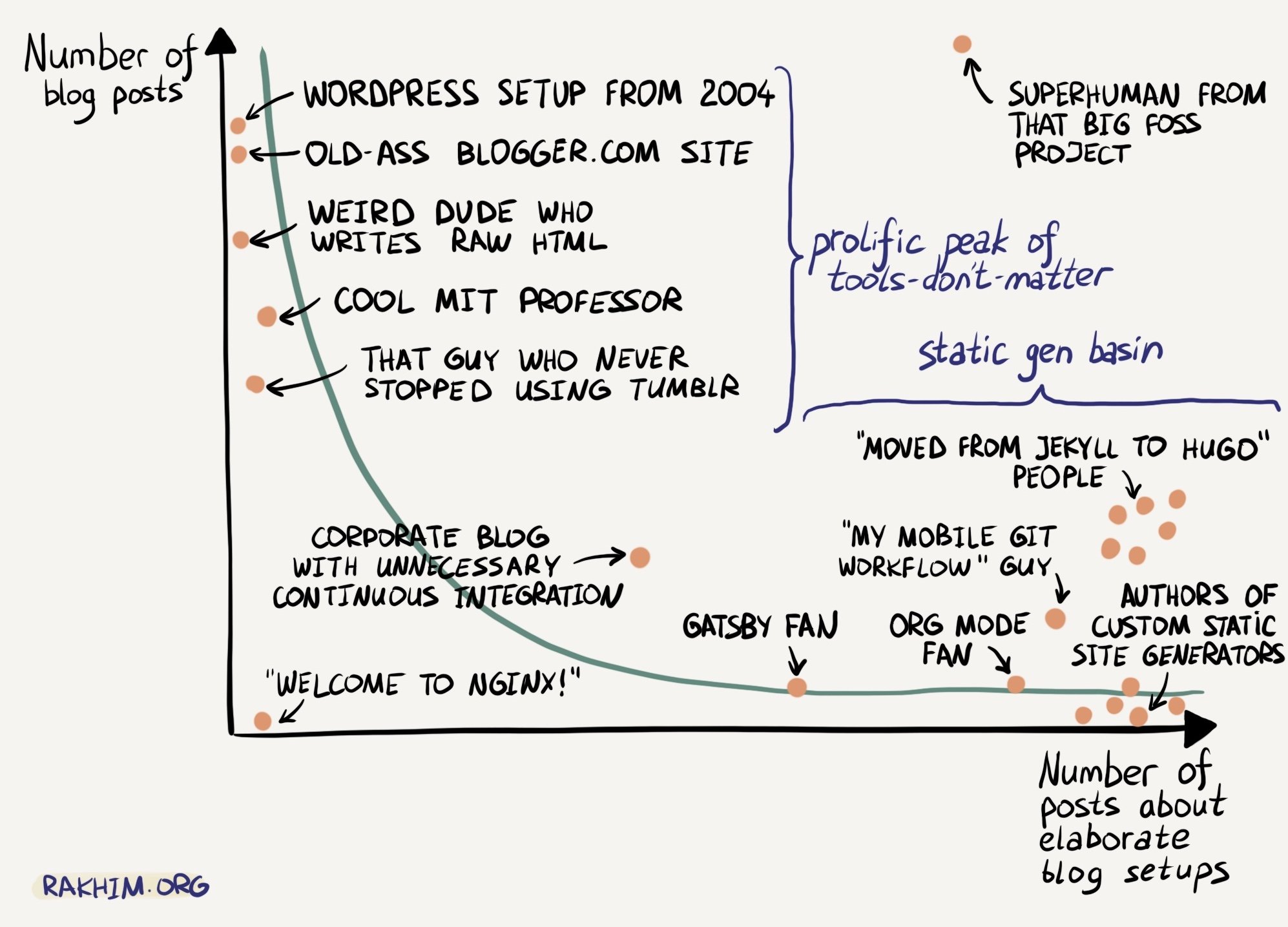
So with full awareness that I’m moving from “old-ass blogger.com site”, with hundreds of posts and really great search ranking, to an unknown domain with a single “welcome to my new elaborate blog setup” post, I’ve decided to embrace the new and start a new blog. Code Rant will still be there and the final post will be a link to here, so all that writing isn’t going anywhere. I may also update and republish some of the most popular posts here as well.
Now I’d like to explain my technology choices for the new blog. First, what are my requirements? Well it needs to be portable, not tied to a particular SAAS platform. I don’t want to be stuck with an old provider as I was with Blogger that’s too proprietary and complex to move from. It should be composed of a suite of open tools that could be deployed on any platform that provides Git repositories and a build pipeline. It should be low friction; easy to write posts and easy to maintain. Since I am a software developer, it makes sense if I can use the same tools to blog that I use to code. I want to be able to write markdown in Visual Studio or VS Code with VIM mode turned on. I want to use Git for version control, and I want to use a familiar build system to create the site. But I’m not a web developer, and while I know a bit of HTML, I want to keep the design side of things as simple and easy as possible.
With regards to the technical architecture of the blog, the primary decision comes down to dynamically generated vs a static site generator (SSG). Here I think the argument is strongly in favour of SSGs for rarely changing content sites like blogs. All the technical complexity resides in the build pipeline with no need for server side execution or a database. This makes it far easier and cheaper to host and very secure.
With all this in mind I chose the following technology stack:
| Requirement | Provided by | Notes |
|---|---|---|
| Git Hosting | GitHub | The world’s favourite Git host. I’m a long time user, I know how it works. It didn’t make any sense to choose a different platform. |
| WWW Hosting | GitHub Pages | I’ve used GitHub pages for a number of static sites in the past and if you’re using GitHub to host your Git repository, it’s as simple as pushing a change to a specified branch. |
| Build Pipeline | GitHub Actions | Since I’d already chosen GitHub and GitHub pages, this is the obvious choice. Works well with a huge range of off-the-shelf actions including a Hugo build action. |
| Static Site Generator | Hugo | Popular SSG. See below for my reasons for choosing it. |
| CSS Framework | Bulma | Modern, easy to use. See more below. |
So why Hugo? This was a difficult choice to make. My initial thought was just to go with the default Jekyll SSG that’s part of the GitHub pages stack. I’d used it before for other sites where it worked well. My main issue with Jekyll is it’s dependency on a Ruby environment for local testing. I’m not a Ruby developer and have no desire to become one, and I’ve found in the past that whole Ruby on Windows experience is not a very happy one, especially for someone like me who has no incentive to get up to speed to Ruby as a whole. So with this in mind, I looked for a .NET SSG. I found Dave Glick’s Statiq very intriguing and spent a while playing with it. It’s enormously powerful and flexible, and since it’s written in C#, it’s something that I could have easily tweaked for my own uses. However in this case I eventually decided that all that power and flexibility would come with both a learning curve and a maintenance overhead that I didn’t really want. However, having said that, if I have a need for a more complex static site generation solution in the future I’d certainly consider it again. After a conversation with Dave Glick about all this, he recommended Hugo. I’d looked at it before and thought it looked promising. It’s written in Go which has the advantage that it ships as a single executable, and indeed my initial out of the box experience of it was that it “just works”(TM). It more than satisfies my simple blogging requirements, and has a modern fully featured Markdown compiler. It’s also one of the most popular SSGs and very well maintained, so I can expected it to continue to work as platforms evolve.
Why Bulma? Are you a “full stack developer”? I am certainly not. When I tell people I work as a computer programmer, their standard response is, “so you make web pages?” To which I reply, “No, I write software that talks to machines, never humans.” The last time I professionally wrote any UI code was back around 2008. I have little idea about graphic design and I don’t want to expend the mental bandwidth to become fluent with CSS. For all these reasons I need a simple tool that provides out-of-the-box design elements and CSS solutions that I can just throw together for my own needs - a CSS toolkit. There are quite a few out there. In the past I’ve found Bootstrap to be an excellent solution, but more recently I’d heard recommendations for Bulma and after trying it I’ve found it even simpler and easier to use than Bootstrap. It has more than enough features for this simple site and excellent documentation which has allowed me to get up to speed really quickly. I’m probably not someone you should rely on for front end development advice, but if like me you have only an occasional need to throw up a simple website, then I’d recommend checking it out.
What about comments? For now there’s no facility for comments on this blog. I’m not entirely convinced of their usefulness. On Code Rant I wasted far too much of my life deleting spam, which made up around 90% of all comments. The best discussions have always been on Twitter, Reddit, or Hacker News. There’s also the technical issue of adding comments to a static site which means embedding a commenting engine and adding significant complexity. I looked at solutions involving GitHub issues which would probably be my choice if I simply had to have comments, but for now I’m just going to do without them. Feel free to create an issue in the GitHub repo for factual, spelling, or grammatical errors, or @ me on Twitter for discussion. I’ll no doubt share the bigger posts on Hacker News and Reddit and will link to the thread from the blog post.
So GitHub, Hugo, and Bluma, but it’s important that each can be replaced if necessary. All the content will be markdown in a Git repository so it shouldn’t be hugely onerous to use an alternative SSG if I tire of Hugo. The design is minimal so replacing Bulma would also be relatively easy. The git repo could be hosted on any git provider, any build system should be able to run the Hugo executable, and any static site host (Amazon S3 for example) could host the site, so I’m not tightly integrated with GitHub and hopefully I’ll avoid the issues I had with Blogger. But of course predicting the future is a mug’s game, so I’ll leave this post now for 15 years as a hostage to fortune. It’ll be interesting to see how it works out.
So here it is, my new blog. I’m looking forward to posting lots of new takes on the world of C# and .NET software development. Thanks for reading, I hope you enjoy all that is to come!